Pourquoi est-ce important: Il existe des failles logicielles qui ont tendance à persister même dans les projets les plus actifs. Un navigateur open source comme Firefox, cependant, s’efforce d’être un véritable recordman avec des bogues vieux de plusieurs décennies corrigés juste à temps pour Noël.
Une faille dans le navigateur Firefox a été marquée comme « résolue » juste après avoir atteint la majorité. Bogue 290125 a été ouvert pour la première fois il y a 18 ans lorsque les développeurs de Mozilla ont découvert que le navigateur open source gérait incorrectement le pseudo-élément CSS ::first-letter.
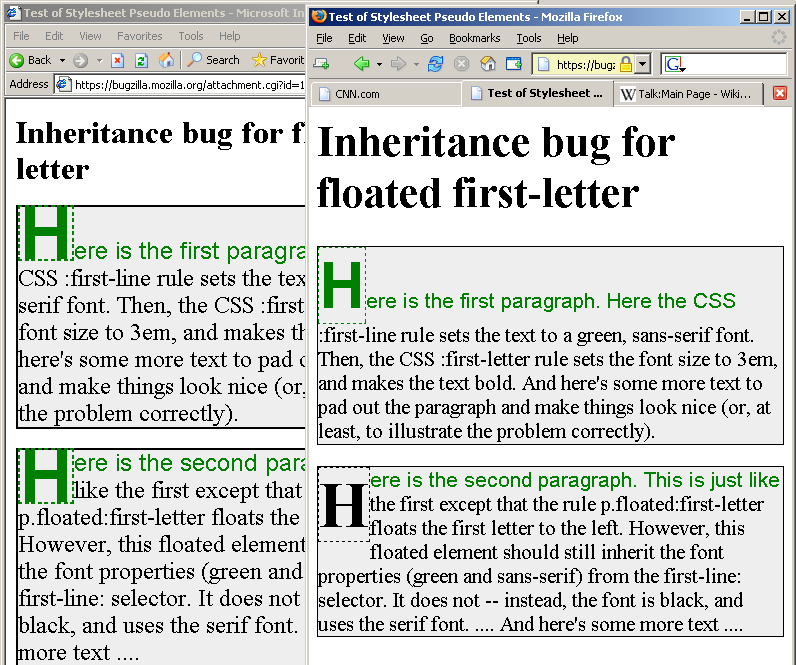
Comme expliqué dans les documents Web MDN, le pseudo-élément CSS ::first-letter « applique des styles à la première lettre de la première ligne d’un élément de niveau bloc, mais uniquement lorsqu’il n’est pas précédé d’un autre contenu (tel que des images ou des tableaux en ligne). » Lorsqu’il flotte à gauche pour produire une lettrine, le reporter de bogue a déclaré il y a 18 ans que Gecko (le moteur de mise en page actuel de Firefox) « ignore toute hauteur de ligne déclarée et hérite de la hauteur de ligne de la boîte parente ».
Le comportement incorrect – selon la norme CSS – « empêche les auteurs de positionner la première lettre en réduisant la boîte de ligne grâce à l’utilisation d’une petite hauteur de ligne ». Le résultat final était que Firefox rendait la première lettre erronée, alors que d’autres navigateurs (Opera 7.5+ et Safari 1.0, à l’époque) géraient correctement la fonctionnalité CSS.

Le problème initial a été signalé le 12 avril 2005 et était présent dans la première version majeure de Firefox (1.0). Un premier correctif est venu avec Firefox 3.0 en 2007, lorsque les différents rendus des hauteurs de ligne sur la plate-forme Mac ont été résolus par les développeurs de Mozilla. Le bogue a ensuite été rouvert (en 2014) lorsque le groupe de travail CSS, qui gère la norme CSS au sein du World Wide Web Consortium, a décidé que Firefox ne répondait pas aux spécifications officielles CSS avec sa gestion spéciale du ::first- élément de lettre.
Le bogue a finalement été résolu le 20 décembre 2022 et le nouveau code devrait être fourni avec la prochaine version de Firefox 110 actuellement prévue pour février 2023. Comme l’explique le développeur de Mozilla Jonathan Kew, cependant, la solution actuellement adoptée est un « correctif » conçu pour « minimiser les risques » et faciliter le basculement entre le comportement « hérité » existant du moteur de mise en page Gecko et le nouveau comportement « compatible ».
Mozilla devrait éventuellement « réimplémenter ::first-letter entièrement au moment de la construction du cadre, plutôt que pendant la refusion », a expliqué Kew. Pour l’instant, le patch nouvellement créé permet au navigateur de choisir entre trois comportements différents : « utiliser des limites de glyphes étroites », qui est le comportement Gecko existant ; « n’utilisez pas de limites de glyphes serrées, respectez la hauteur de ligne » pour obtenir un résultat similaire à Webkit/Blink (Chrome/Chrome); « choisir automatiquement » entre les deux comportements susmentionnés basés sur l’heuristique.





